준비물
- 크롬 브라우저
- usb 케이블
- 당연히 스마트폰
방법
1. 스마트폰 개발자모드 설정
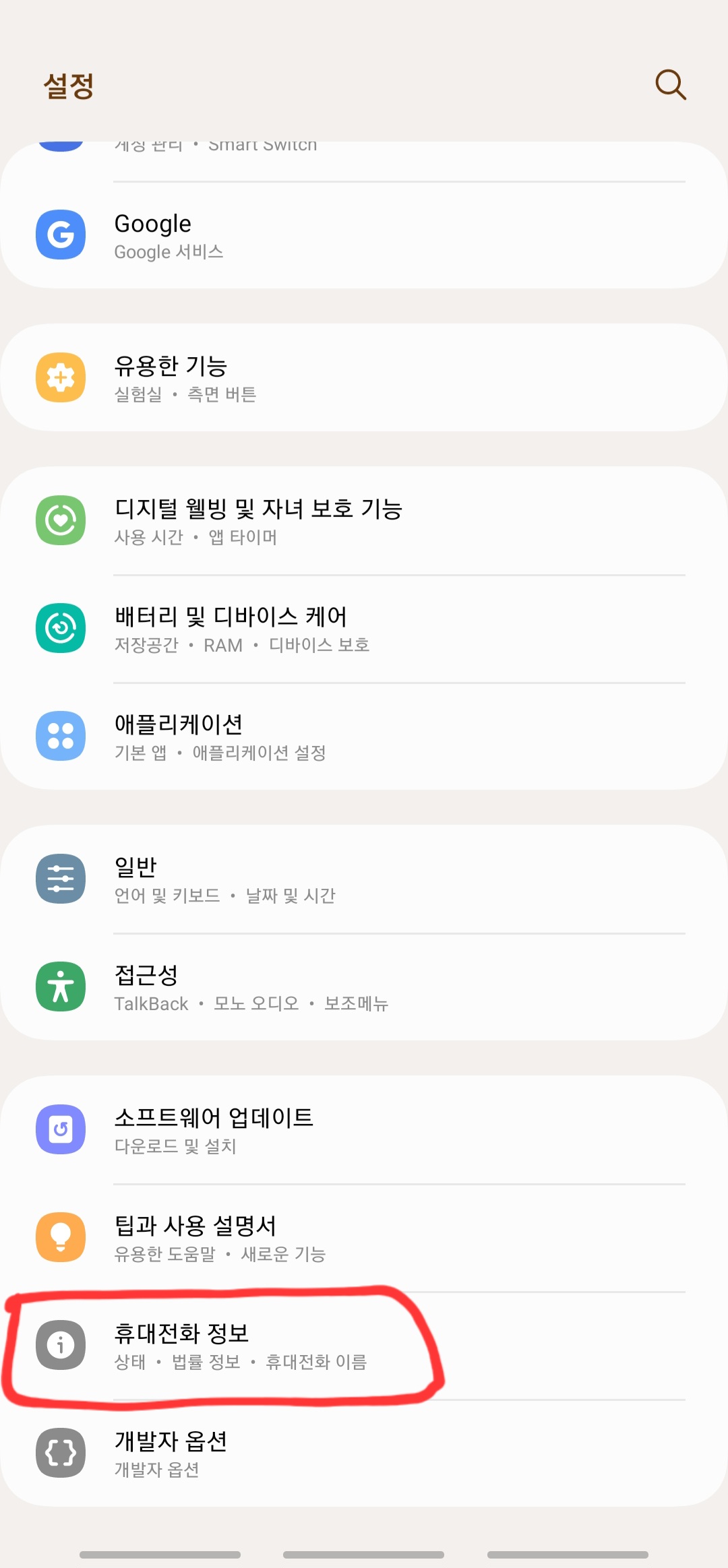
1.1. 설정 > "휴대전화 정보"에 들어간다.

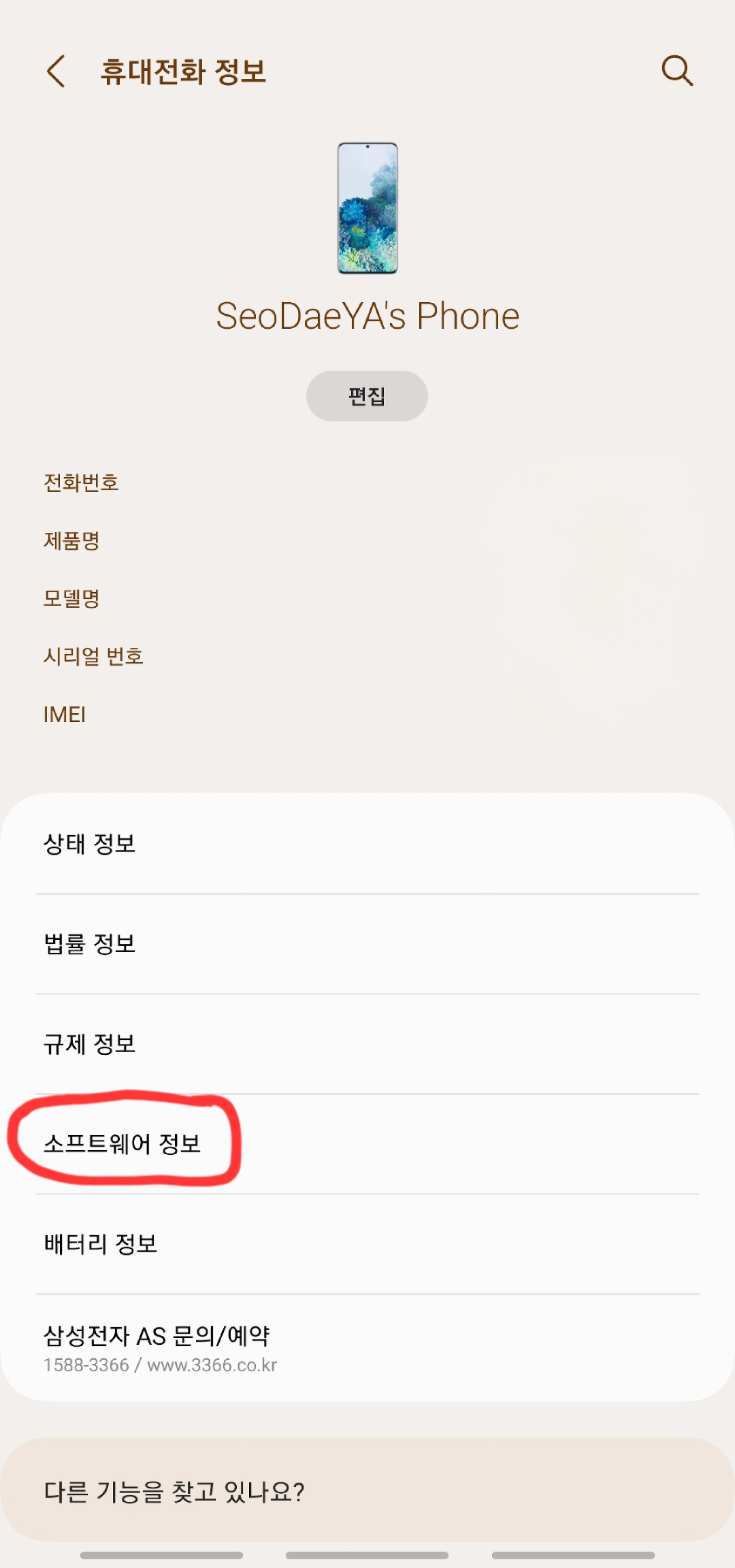
1.2. 설정 > 휴대전화 정보 > "소프트웨어 정보"에 들어간다.

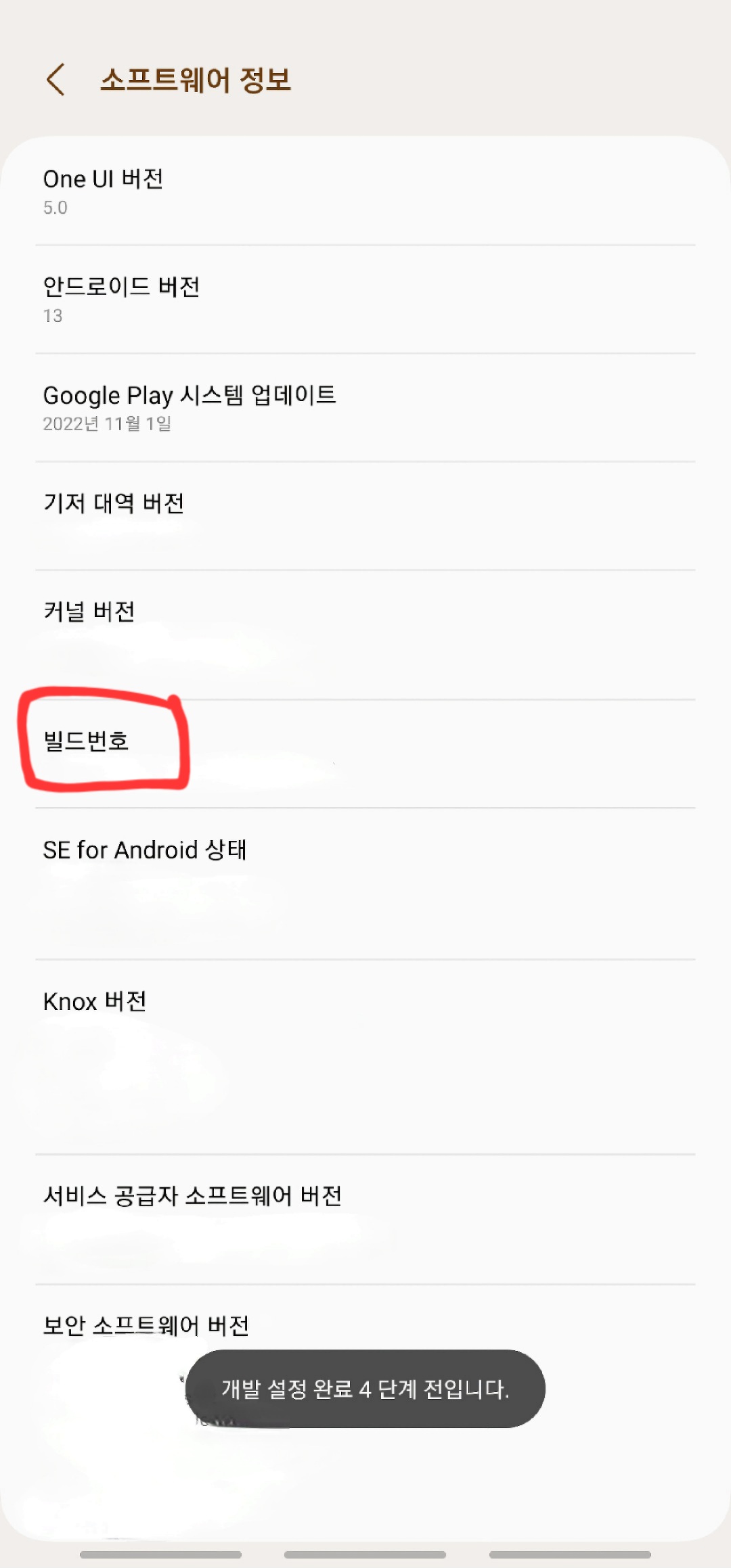
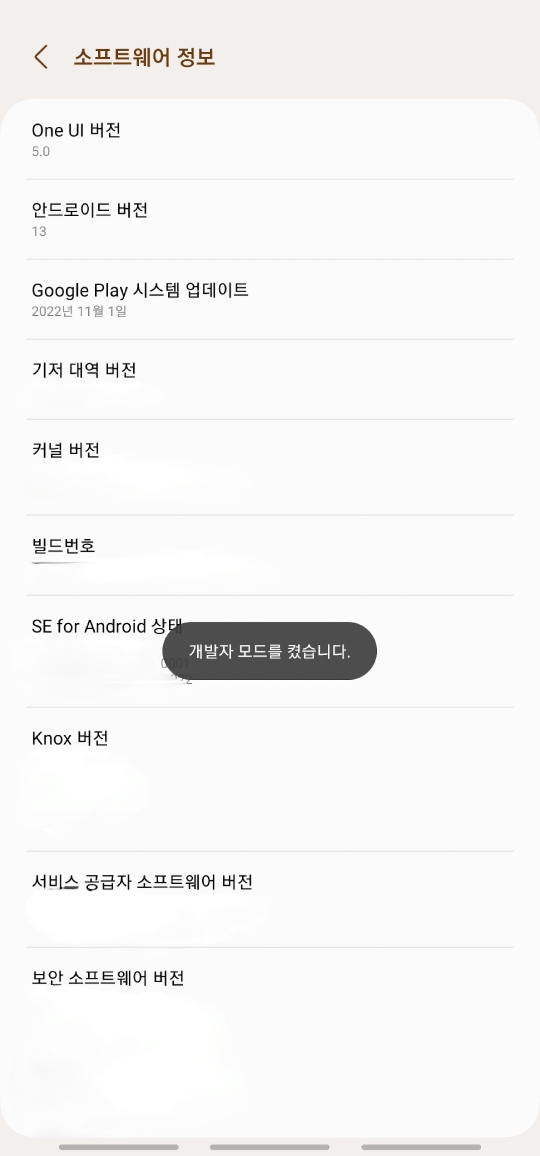
1.3. "빌드버전"을 개발자 모드단계까지 가도록 터치 for문을 돌린다.
4 > 3 > 2 > 1 > 개발자모드로 지금 만나러 갑니다...?

...

.
.
.

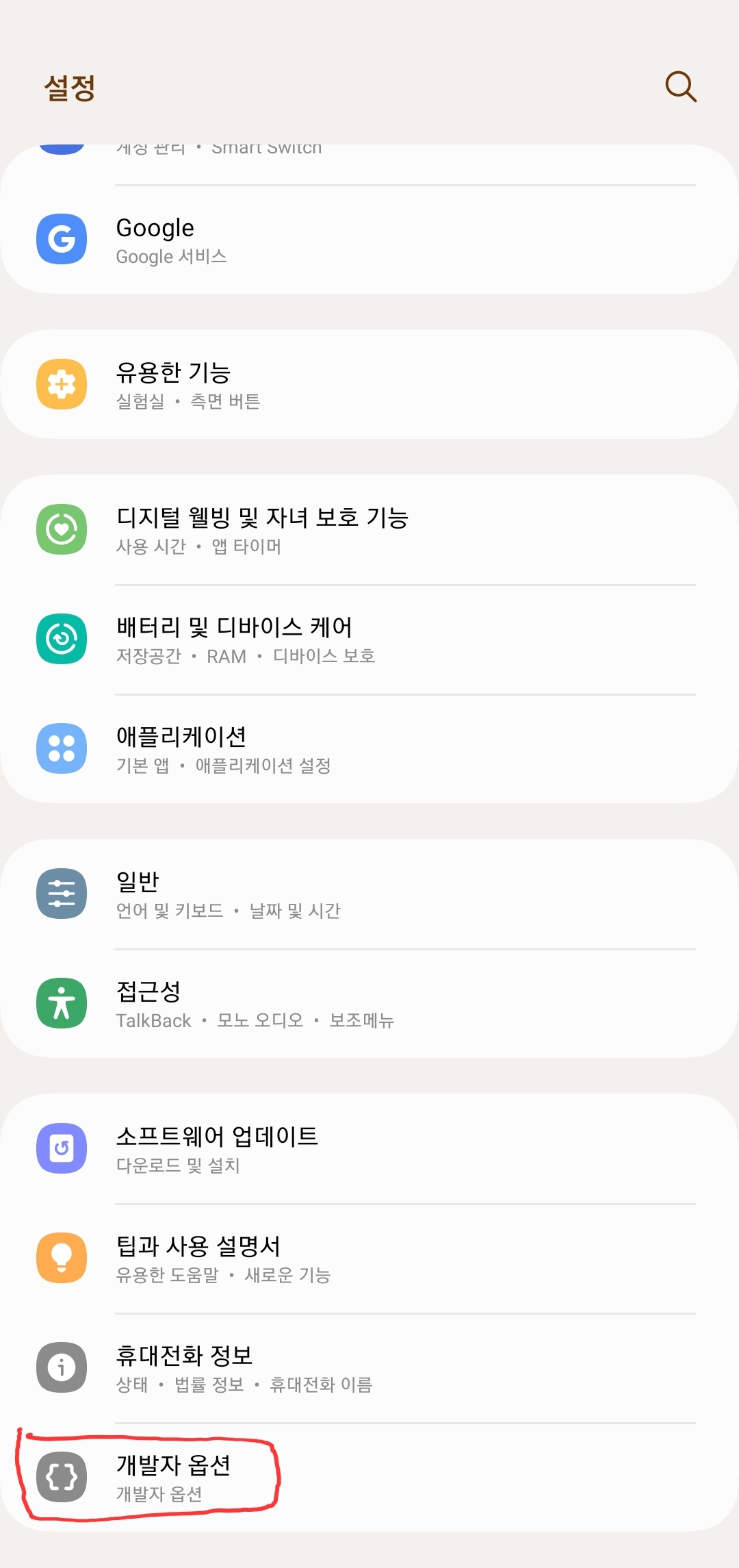
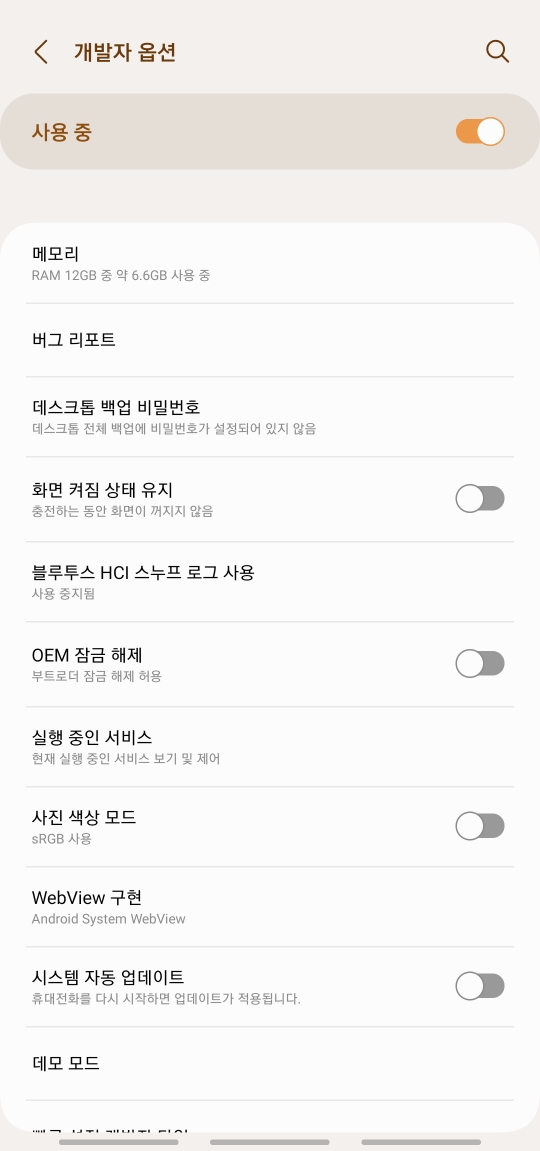
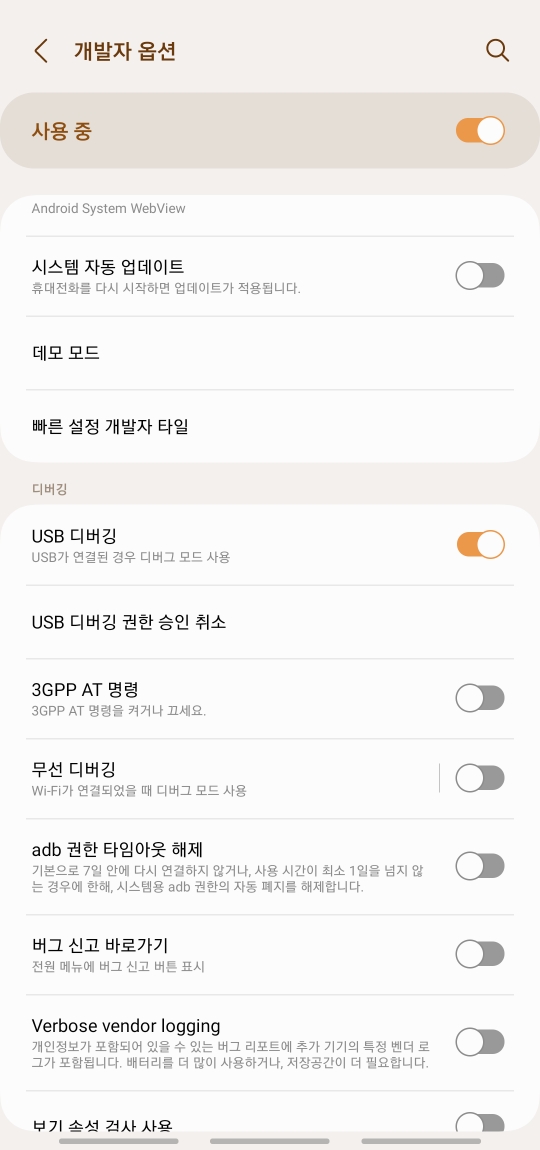
1.4. 설정 > "개발자 옵션"에 들어가서 { "사용 중", "USB 디버깅" } 선택



2. 스마트폰을 pc와 연결한다.
3. PC에서 디바이스 "신뢰"
4. 폰에서 디바이스 디버깅 "허용"
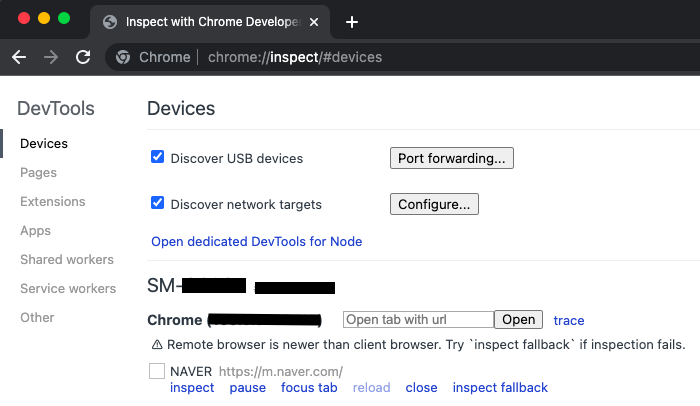
5. 브라우저 url 입력창에 chrome://inspect 를 입력한다.
chrome://inspect
6. 폰에 크롬 브라우저 앱을 실행한다.
그러면 아래와 같이 나오는데, 현재 열려 있는 모든 탭들이 뜬다.
너무 열어놓은 게 많아서 잘라서 일부만 캡쳐했다.

7. 원하는 탭(?)에 inspect를 클릭하면, 브라우저와 개발자도구가 보인다.

짜란~~~
기다려라 네x버.....
???
지지고 볶고 해봅시다~
반응형
'개발자의 삶 > 개발자도구' 카테고리의 다른 글
| 크롬 개발자도구 팁 - 돔 이벤트 보기 (0) | 2023.01.01 |
|---|

댓글