티스토리 뷰
728x90
들어가기 전에...
사이트 분석을 하면서 돔에 걸려 있는 이벤트를 쉽게 찾기 위한 방법이 뭐가 있을까?
예전에는 웹사이트 하면 php, jsp, ...를 많이 생각했었는데, 요즘에는 react, vue, angular, ... 등등 여러 언어로 개발을 하고 있다.
jsp, jquery로 되어 있는 웹에서 이벤트 찾을 때는
$._data(element, 'events');위와 같이 찾았는데, 요즘에는 확장프로그램도 충분히 좋아진 건지 이제 본 건지...
개발자 도구를 좀 눌러보니 아니 이벤트 리스너(event listeners)가 있네??

사용해보자

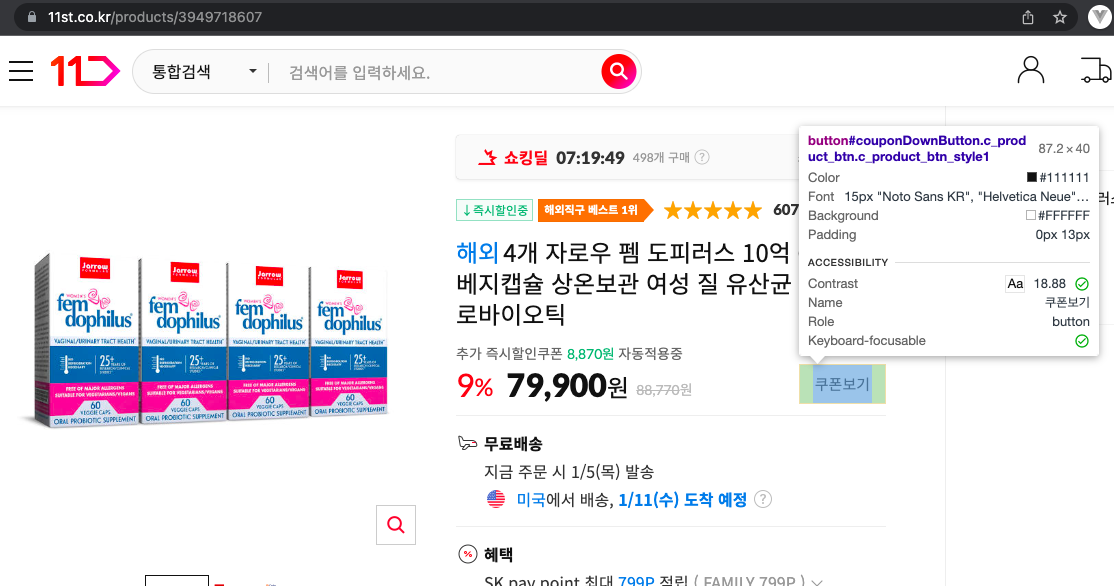
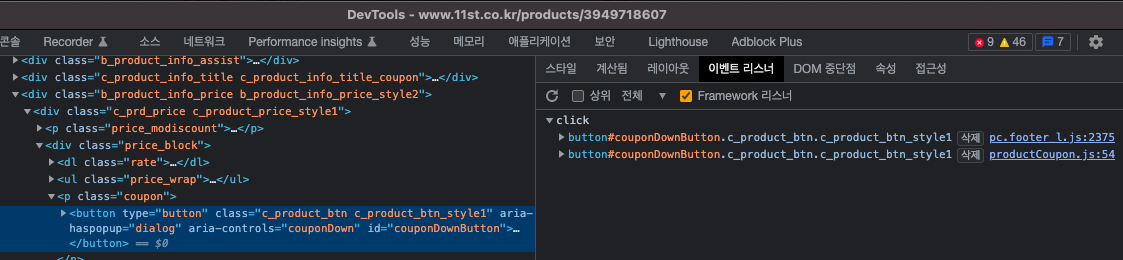
예를 들어, 11번가에서 상품상세 화면에 "쿠폰보기"가 있다. 한번 개발자도구로 까보자.

2개의 이벤트가 걸려 있는 걸 확인할 수 있다.
아! 여기서 디폴트로 상위가 체크되어 있는데, 체크를 풀어줘야 전체 이벤트가 아닌 정말 내가 원하는 돔에 걸린 이벤트를 확인할 수 있다.
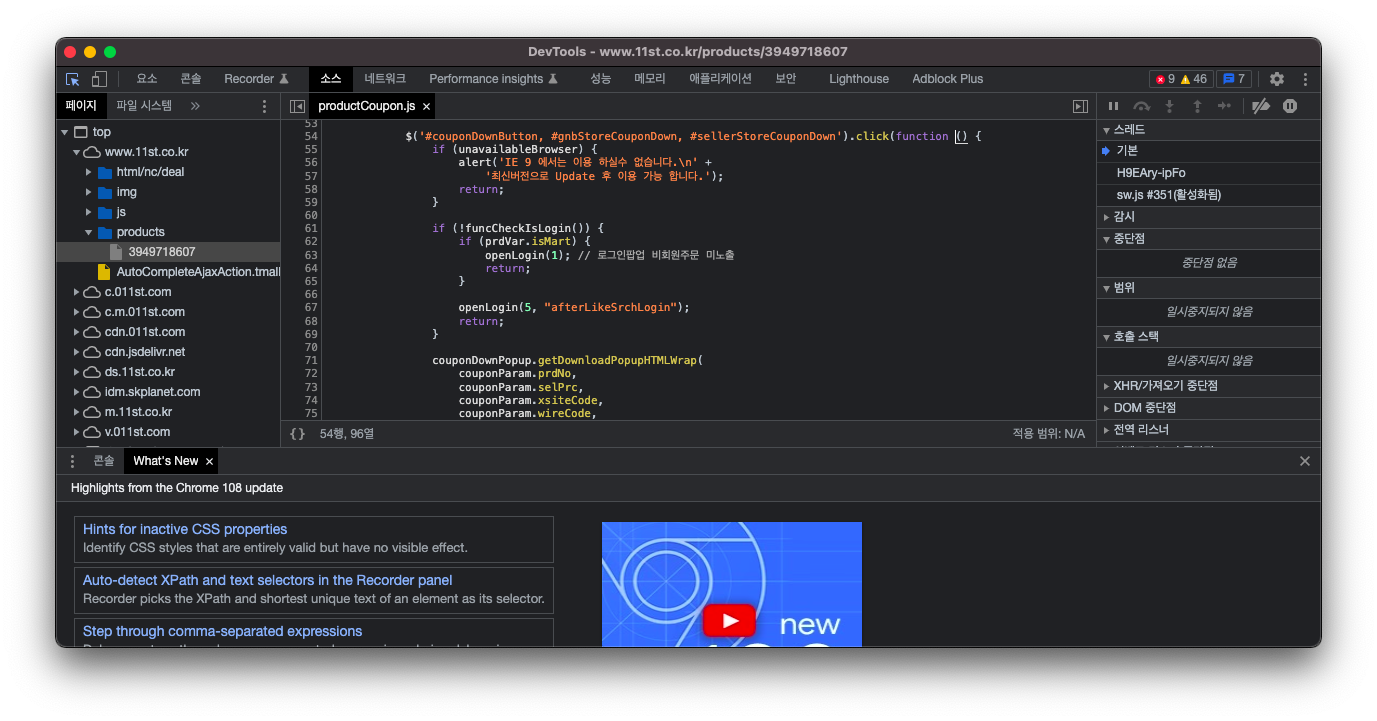
아래꺼 눌러보면, 소스를 확인할 수 있다.

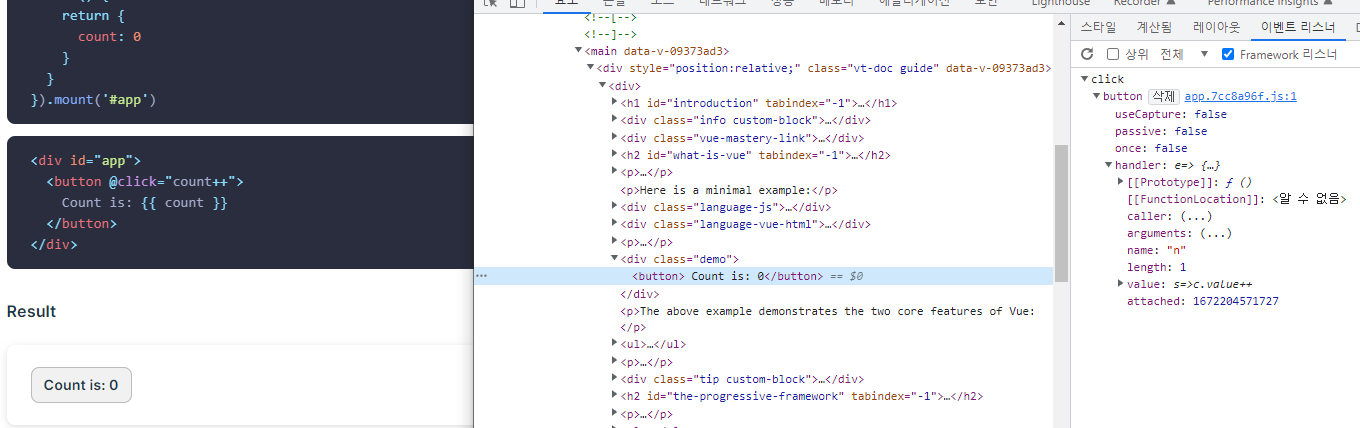
그럼 VUE는?
단순 이벤트는 button.handler.value 까지 가면 심플한 내용이면 확인 가능하다.운영은 devtools 비활성화하지만, 개발의 경우에서는 디버깅하기 편하도록 활성화 시켜놓으면 굳이 이렇게 이벤트를 찾지 않고, 크롬에 확장프로그램을 추가하여 디버깅하는 게 더 좋다.
그냥 해봤는데, 굳이 왜 이벤트리스너로 뷰 이벤트를 확인합니까... 하지 맙시다.

반응형
'개발자의 삶 > 개발자도구(Web Browser)' 카테고리의 다른 글
| chrome inspect 안드로이드 웹 개발자도구 사용, 웹 디버깅 하기 (11) | 2023.01.28 |
|---|
